2016 is the perfect to perfect your web design. Creating your own website can be a bit difficult if you don’t know what you are doing. There are many design choices to make and many ways to code the site itself. Luckily, the web design tips in the following article will give you enough information to make creating your website an easy task. Or just farm it out to a friendly and affordable consultant, and let them do it for you. Just be sure to get someone who understands marketing, because techies often don’t know how to make your website convert and sell.
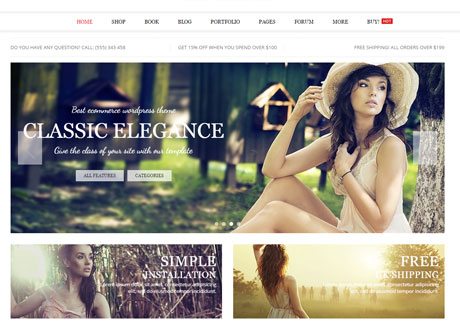
 Speed is everything when it comes to the Internet, so make sure that you keep your website’s loading time to a minimum. If someone visiting your site has to wait a while in order for a page to load, it’s likely they will click off your site and leave. They probably won’t return. Try pulling images into your post to maximize engagement. Having pictures on your website gives off a more user-friendly approach to your site. When the visitors seed that you spent more time putting together your site, they’ll look forward to clicking on your next picture.
Speed is everything when it comes to the Internet, so make sure that you keep your website’s loading time to a minimum. If someone visiting your site has to wait a while in order for a page to load, it’s likely they will click off your site and leave. They probably won’t return. Try pulling images into your post to maximize engagement. Having pictures on your website gives off a more user-friendly approach to your site. When the visitors seed that you spent more time putting together your site, they’ll look forward to clicking on your next picture.
Make sure the content on your website is interesting. The overall design is always important, but it’s even more important to use content that keeps visitors coming back for more. When a website contains helpful information that fits the needs of viewers, they’ll be more inclined to return later on.
Minimize the amount of clicking or scrolling visitors must do to access information. The more a user has to click or scroll around to find the information they seek, the more likely they are to give up looking for it. Aim for having at least 400 words on every page of your site by combining pages that have content that falls below this number of words.
Your website should be optimized for the older versions of Microsoft Internet Explorer, such as IE7 and also IE8. Lots of people grumble about IE, but they still use it, and they often use outdated versions. Workarounds are needed for many elements to be visible in IE. In particular, learn about the famous “box model bug”, an old thorn in IE.
When designing a website with a lot of text, choose your fonts wisely. While serif text will work well for a title or headline, the body of the text should be in a serif font, which is easier to read on a computer screen. Try to use common computer fonts such as Times New Roman and Ariel.
To help you create good web pages and fix mistakes on your own, learn computer languages. Educating yourself on how a website actually works will help you quickly fix any mistakes. Knowing how to deal with problems on your site will save you time and money, as you will not have to rely on outside help to remedy the situation.
Web design becomes much easier in time. So, try out your new skills and create a simple page using C+ and HTML. This will show you whether or not you have the basics down pat. It’s never too late to start practicing, so start today. Use graphics to increase the entertainment value of your website. Wrap text around your images to keep your website interesting. When you have content that looks like it took time to create, people become interested in your site and come back for more.
Develop a checklist of items you want your website to display. Even the best web designers out there sometimes lose ideas if they don’t act on them. If you create a checklist, you can always make sure that you’re putting everything you wanted on your website. Keeping it written down is also a way to brainstorm for new ideas.
The design process doesn’t stop once your website has gone live. Prepare yourself to remain active, when it comes to the site. It’s not necessary to make constant updates, but it is necessary to make regular updates. This is especially important if you will be hosting videos or dealing with current events. Updating your website isn’t as quick and simple as updating your blog. There is a lot of work involved.
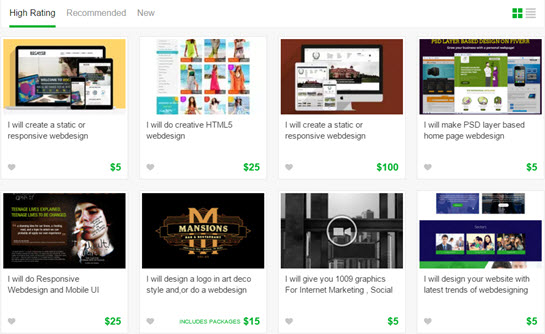
You might find cheaper on http://Fiver.com, but I’ve found some good designer’s on http://Freelancer.com. Beware, that not everything on Fivrr really costs $5. There are usually numerous upsells, over you have to order multiple gigs to get what you need done. I find the guys on Freelancer.com are easier to talk to and work with; and I actually prefer paying them by the hour.

In conclusion, due to the different things that go into a website site, such as the overall design and coding, it can be difficult to create one without the proper information. The web design tips from this article will help anyone create a website from scratch with great speed and ease.